Hey there! Have you ever been unsure which React hook to use for state management? If so, then you’re in the right place. In this article, I’m going to discuss the differences between useReducer vs useState – two of React’s most popular hooks.
We’ll be covering a range of topics from when it’s best to employ each hook and some tips on choosing the correct one for your project. So if you’ve ever felt overwhelmed by all of those confusing options out there, let me help you make sense of them.
At the end of this article, you should have enough information about both hooks that you can confidently decide which is right for your next project. Ready? Let’s get started!

Overview of useState
useState is a React hook that allows you to manage state in your application. It’s an easy way to keep track of data within the component and make sure it’s updated when necessary. With useState, all the logic related to managing state can be handled directly inside the component without needing any external libraries or packages. This makes useState one of the most convenient ways of handling state in React applications.
To use useState, you simply pass in an initial value for your state as its first argument when calling the hook. You also get back two values:
- the current value;
- and a function that lets you update it whenever needed.
Here’s an example that demonstrates how to use useState to manage a simple toggle button in a React component:
import { useState } from 'react'
function ToggleButton() {
const [isToggled, setIsToggled] = useState(false)
function handleClick() {
setIsToggled(!isToggled)
}
return <button onClick={handleClick}>{isToggled ? 'ON' : 'OFF'}</button>
}
In this example, the useState hook is used to manage the state of a boolean value isToggled. The initial state is set to false using the useState hook’s default value parameter.
The handleClick function is used as the click event handler for the button. When the button is clicked, the setIsToggled function is called with the new state value of !isToggled, which toggles the state value between true and false.
Finally, the state value of isToggled is used to conditionally render the text content of the button as either “ON” or “OFF”.
This is just a simple example, but it demonstrates the basic usage of useState to manage state in a React component.
Advantages of useState
There are a number of benefits to utilizing useState for state management in a React component.
Firstly, useState is very user-friendly and easy to implement, even for those who are new to React. It presents a straightforward way to manage state in a component without requiring external libraries or intricate configurations.
Secondly, updating a component’s state with useState is easy and hassle-free, as React automatically re-renders the component whenever the state is updated. This helps optimize performance and speed up the code, since it decreases the need for manual manipulation of the DOM.
Thirdly, useState is a lightweight and low-overhead solution for managing state, and is thus ideal for managing small amounts of state, such as simple form inputs or the toggling of UI elements.
Finally, useState is an excellent choice for managing state that only affects a single component. While it isn’t specifically intended for managing global state or state that needs to be shared between components, it is a good option for local state that only has an impact on the component in which it is employed.
In summary, useState provides a simple and effective means of managing state in a React component, making it an excellent choice for basic state management needs. So if you’re looking for an easy-to-use way to manage local states in your React applications, then useState may be just the answer!
Overview of useReducer
useReducer is a React Hook that allows us to manage the state of our application. It provides an alternative way for us to control the data in our application, over the traditional useState method. The useReducer hook takes two arguments:
- a reducer function;
- and an initial state value.
Here’s a code example that demonstrates how to use useReducer to manage a counter state in a React component:
import { useReducer } from 'react'
const initialState = { count: 0 }
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 }
case 'decrement':
return { count: state.count - 1 }
default:
throw new Error()
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, initialState)
return (
<div>
<p>Count: {state.count}</p>
<button onClick={() => dispatch({ type: 'increment' })}>+</button>
<button onClick={() => dispatch({ type: 'decrement' })}>-</button>
</div>
)
}
In this example, the useReducer hook is used to manage the state of a counter, with an initial state of { count: 0 }. The reducer function is used to update the state based on different actions.
The dispatch function is used to send actions to the reducer, which will update the state accordingly. In this case, clicking the “+” button dispatches an “increment” action, and clicking the “-” button dispatches a “decrement” action.
Finally, the current state value of the counter is rendered in the UI using state.count.
This basic example effectively demonstrates how useReducer can be used to manage state within a React component.
Advantages of useReducer
There are several advantages to using useReducer for state management in a React component.
Firstly, useReducer is designed to handle complex state logic that may require multiple actions to be performed on the state. It provides a more structured approach to state management that can help keep the code organized and maintainable, especially as the complexity of the state and actions increases.
Secondly, useReducer can be used to manage state across multiple components, making it an excellent choice for global state management. This can help prevent the need for prop drilling or other complex solutions for sharing state between components.
Thirdly, useReducer can provide a more predictable approach to state updates, as it requires dispatching actions to update the state. This can help prevent unexpected side effects and make it easier to reason about how the state is being updated.
Lastly, useReducer can be combined with useContext to provide a powerful solution for state management that can be used across an entire application. This can simplify the code and make it easier to manage state throughout the application.
Overall, useReducer provides a structured and powerful solution for managing state in a React component, making it an excellent choice for complex state management needs or for managing state across multiple components or an entire application.
Comparison between useReducer and useState

Each Hook has its own pros and cons that make them suitable for different situations. Let’s take a look at them both so you can decide which is right for your project.
useReducer provides more complex logic than useState. It allows you to handle multiple actions within a single function rather than writing separate functions for each action with useState. This makes it ideal for larger applications with greater complexity when managing state changes across components. However, this added complexity means there’s more of an upfront cost associated with using the hook since creating reducers requires learning some additional concepts like pure functions and immutability.
On the other hand, useState is much simpler and easier to learn than useReducer; all you need to do is assign a new value whenever you want something changed. useState works well for smaller projects or those involving only simple actions where no large-scale logic needs to be managed. But if too many states have been assigned via this method, it can become difficult to keep track of all the state updates required throughout the application, leading to potential bugs down the line due to unsynchronized values between components.
In short, while both hooks offer their own advantages depending on what kind of application you’re building, deciding which one should be used mostly boils down to how complex (or not) your project needs are in terms of state management. If there is any confusion as to whether or not either approach would work best for your application, consulting an experienced developer might help clear things up quickly!
When To Choose Which Hook
Now that we’ve discussed the pros and cons of using useReducer vs useState, it is important to understand when to choose which hook for state management.
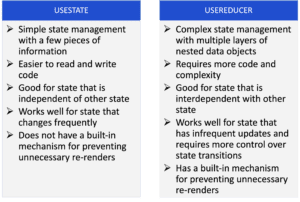
If you have a simple application with only a few pieces of information to manage, useState is likely the better choice. useState is easy to use and requires less code and complexity compared to useReducer. It’s also a good option if your state is independent of other state and changes frequently.
However, if you have a more complex application with multiple layers of nested data objects that require more control over state transitions, useReducer is the better choice. With useReducer, you can maintain consistency across various actions that are performed on the same data type. It’s also good for state that is interdependent with other state and has infrequent updates.
Another advantage of useReducer is that it has a built-in mechanism for preventing unnecessary re-renders. This is important for applications that have a lot of state updates or are dealing with large amounts of data, as it can help improve the overall performance of the application.
Ultimately, the decision on which hook to use for state management depends on the specific needs and complexity of your React application. By understanding the strengths and weaknesses of useState and useReducer, you can make an informed decision on which hook to use for your state management needs.
Comparison between useReducer and Redux
useReducer is designed for components with complex state requirements. It allows you to combine multiple actions together into an atomic action-dispatch process, making it easier to keep track of the application’s state over time. With useReducer, all changes in the component’s state will be stored within its own reducer function. This makes it simpler to debug issues without having to depend on external libraries or services like Redux. Additionally, since it requires fewer lines of code than using Redux, useReducer can make development faster as well.
In contrast, Redux provides global state management across multiple components by storing all of its data in a single store object – rather than individual components like useReducer does. This means that any change made anywhere in the application will affect every other part of the app that uses that same piece of data from the store object. The downside of this approach is that debugging becomes more difficult due to all states being tied together; however, because Redux ensures immutability when manipulating data (which helps prevent unintended side effects), some might see this as an advantage overall.
Another major difference between these two approaches is their scalability potential: while useReducer has a limited number of features compared to Redux, it shines when dealing with small applications or components with simple states; whereas if you need something more comprehensive for larger projects or systems with complex states then Redux would probably be your better choice instead.
Best Practices
When it comes to choosing the right React Hook for state management, there are a few best practices to keep in mind.
The first is to understand when to use useState and when to use useReducer. If you only need a simple state value without any complex logic, then useState will be enough. On the other hand, if your state needs more complex logic or multiple values that interact with each other, then using useReducer would be beneficial.
The second best practice is to think about how often you’ll need to update your state. This will help you decide which hook can handle those updates efficiently – either from user interaction or data retrieved from an API call. For example, useState may suffice for simpler states but may not be optimal for larger applications due to its lack of immutability. In contrast, useReducer provides better performance since it allows you to batch changes and make sure they run sequentially instead of all at once.
Thirdly, don’t forget to consider scalability when choosing between these hooks too! With bigger applications come more complicated requirements such as tracking loading states, managing asynchronous requests/responses, etc., and this could become quite unmanageable if done incorrectly inside one large object managed by useState. Using useReducer will provide much greater flexibility here as it’s designed specifically for handling complex application logic while still keeping code maintainable and scalable over time.
Finally, whatever you choose should always strive towards making your application easier and faster for users! Both hooks have their own advantages so it really just comes down to what suits your project’s specific needs the best.
Conclusion
In conclusion, React’s useState and useReducer hooks offer two powerful ways to manage state in a React application. While both have their advantages, it is important to consider which one best suits your project before using either of them.
When managing complex data or having multiple layers of nested data objects, the useReducer hook can be very useful as it allows developers to maintain consistency across various actions that are performed on the same data type.
On the other hand, if you need simpler state management with just a few pieces of information, then the useState hook is probably more appropriate for your needs.
Ultimately, only you can decide which one works best in any given situation; however, by understanding the differences between these two hooks and following some best practices when working with either one, you can ensure that your code remains organized and efficient.
If you are interested in learning more about React hooks, check out the following articles:
Thanks for reading!

